
Социальные сети являются неотъемлемой частью общей стратегии продвижения сайта, соответственно, создав ссылку на свою группу Вконакте на сайте, и создав обратную ссылку в группе вы увеличиваете возможный трафик и увеличиваете количество посещений Вашего сайта, что, в конечном итоге, должно вести к решению стоящей перед сайтом задачи.
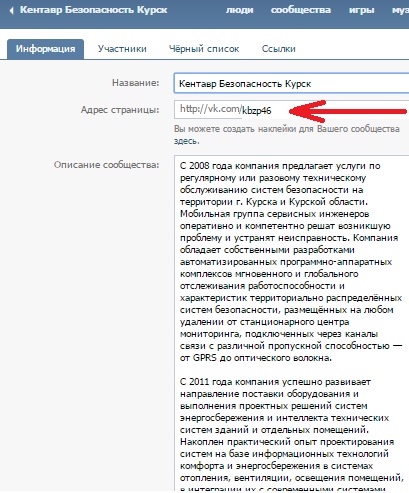
Для большей интуитивной понятности и читабельности адреса Вашей группы, есть возможность сделать его более запоминающимся. По умолчанию адрес созданной группы имеет приблизительно следующий вид:
http://vk.com/club1564547
Достаточно тяжело запомнить адрес такой группы, визуально он сложен для восприятия.

Для изменения адреса достаточно на странице Вашей группы активировать вкладку «Управление сообществом», после чего на открывшейся вкладке измените адрес в поле «Адрес страницы» после наклонного слеша. Сохраните внесенные изменения.
Создадим ссылку для группы, для этого активируем вкладу «Разработчикам», находящуюся в нижней части страницы Вконтакте.

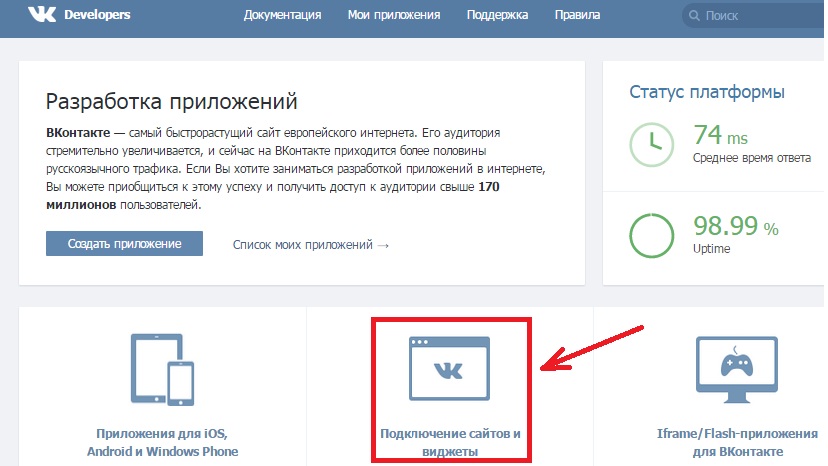
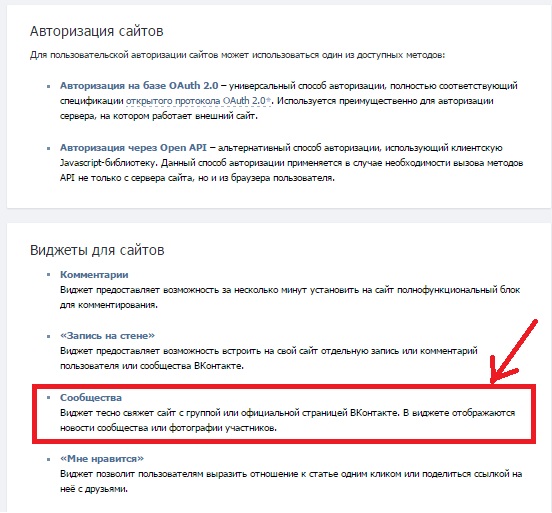
В результате мы попадаем на страницу, где нам предлагается всевозможные дополнительные инструменты для интеграции с сайтами. Нас будет интересовать раздел «Подключение сайтов и виджеты»

Активировав данную вкладку щелчком мыши, мы переходим на вкладку с инструментами для работы с внешними сайтами, затем активируем команду «Сообщества», которая позволит связать Вашу группу с сайтом или блогом.
В результате выполненных действий мы оказываемся на вкладке, которая позволяет создать код для вставки в необходимое место Вашего сайта, страницы или блога.

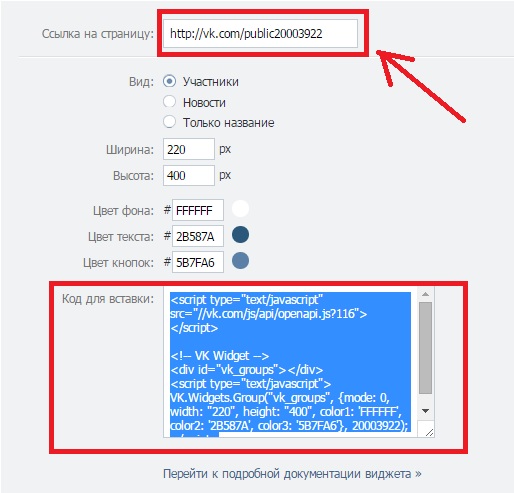
В верхней адресной строке необходимо ввести адрес Вашей группы (для которой делается ссылка), в результате в нижней части вкладки чего отобразится необходимый для вставки код. Кнопки с активным выбором позволяют изменять внешний вид и наполнение создаваемого виджета (на выбор реализована возможность отображения участников группы, новостей группы, либо ее названия), имеются инструменты управление цветом виджета, в полях реализована возможность изменения размеров виджета.

В нижней части страницы показан внешний вид создаваемого виджета, в зависимости от изменения настроек. По окончании настройки Вам необходимо скопировать код и разместить в необходимом месте Вашей страницы. Не забывайте о том, что скрипт <script type="text/javascript" src="//vk.com/js/api/openapi.js?116"></script> необходимо также скопировать и подключить между тегами <head></head> на вашем сайте.
Надеемся, что наша статья поможет Вам.